
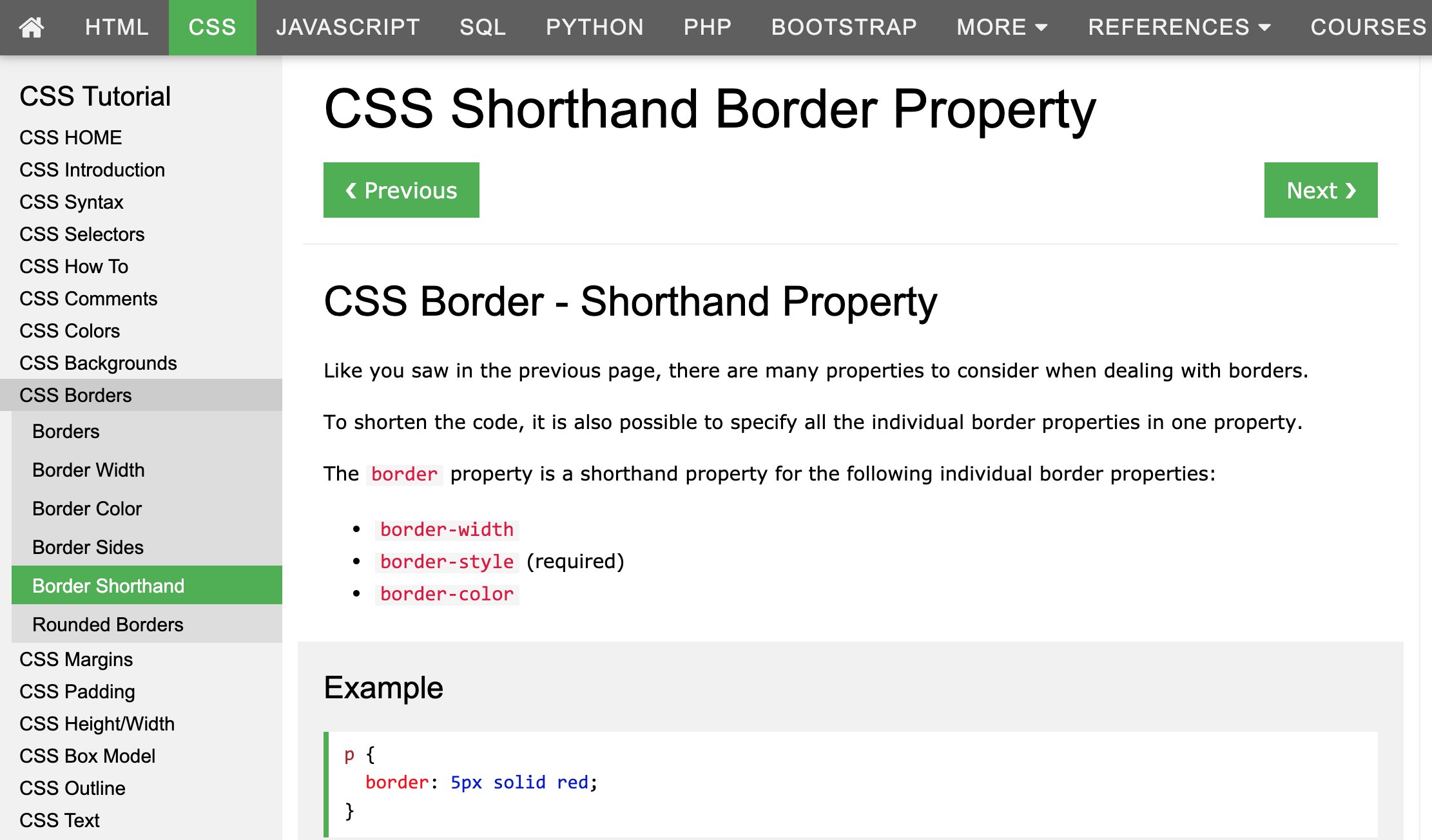
Dr. Alicia Viera on Twitter: "#Day70 of my #100DaysOfCode! Continued reviewing #CSS Borders in the #W3Schools Tutorial - Learning as much as I can before heading back to the #freeCodeCamp "Responsive Web

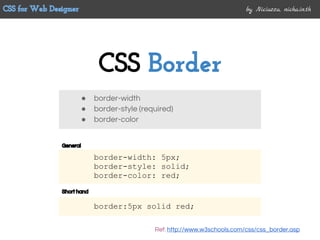
CodeAstrology - border-radius: 10px; box-shadow: 1px 15px 6px black; w3schools.com For practice visit: w3school.com #css3 #html5 #webdeveloper #webdesigner #frontenddeveloper #developer #coder #fullstackdeveloper #phpdeveloper #laraveldeveloper ...





![Tip] fixed DIV 내부의 padding 값을 가지는 ellipsis DIV 정렬하기 :: 소림사의 홍반장! Tip] fixed DIV 내부의 padding 값을 가지는 ellipsis DIV 정렬하기 :: 소림사의 홍반장!](https://t1.daumcdn.net/cfile/tistory/2476814F55DAC12824)