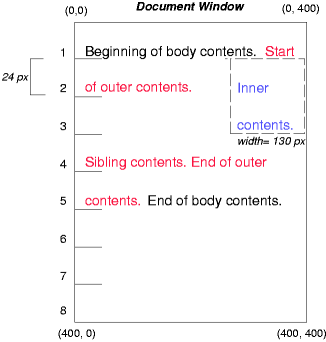
css - Positioning an element in the top right corner of the parent element and ensuring wrapping around it - Stack Overflow

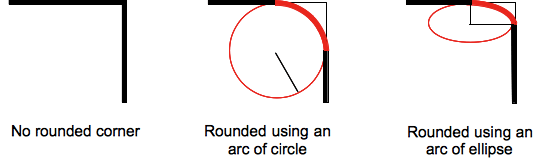
html - How to add a circle on the top right corner of a button above the background and behind the border? - Stack Overflow