
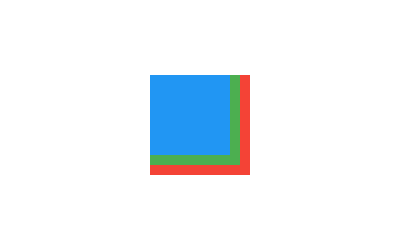
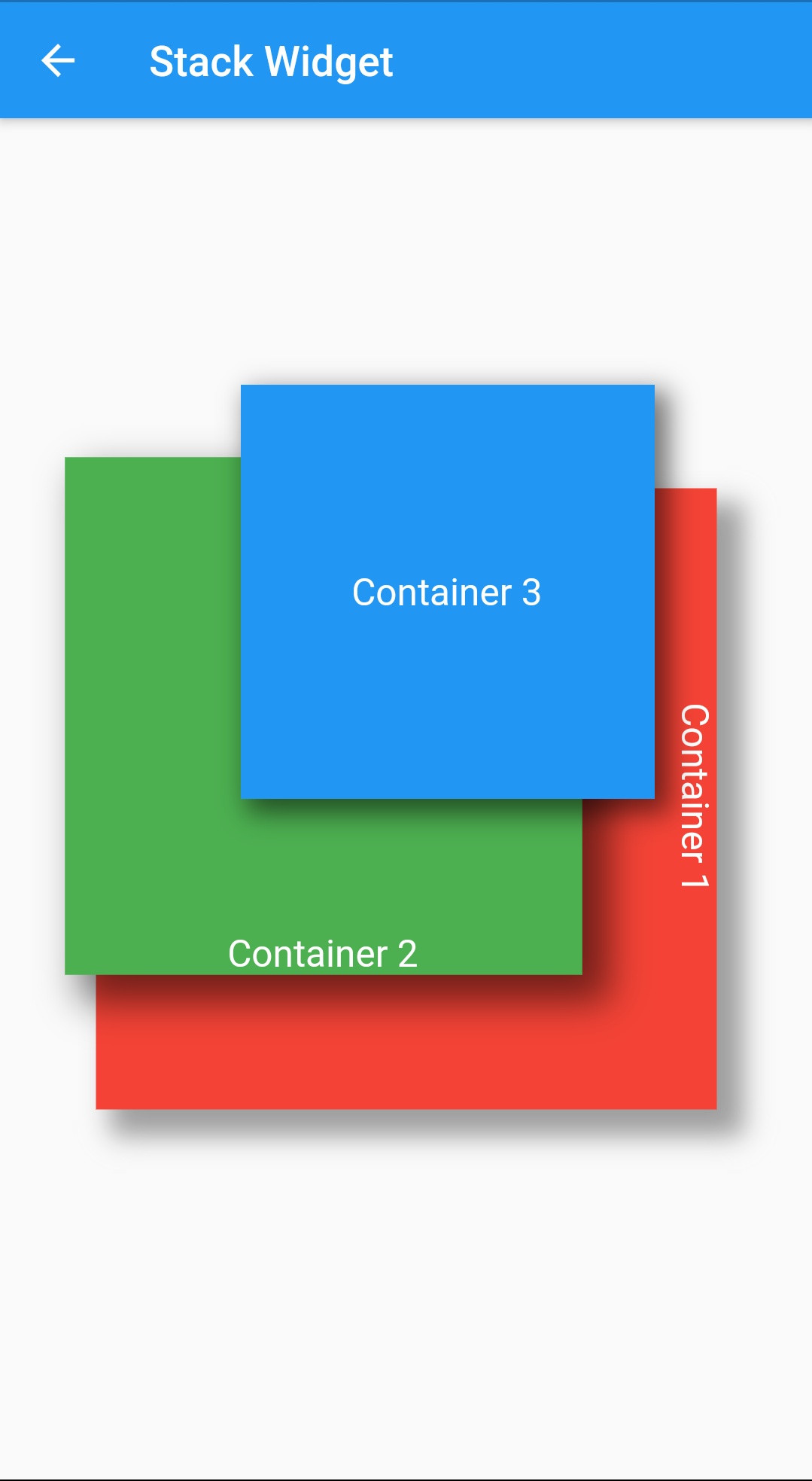
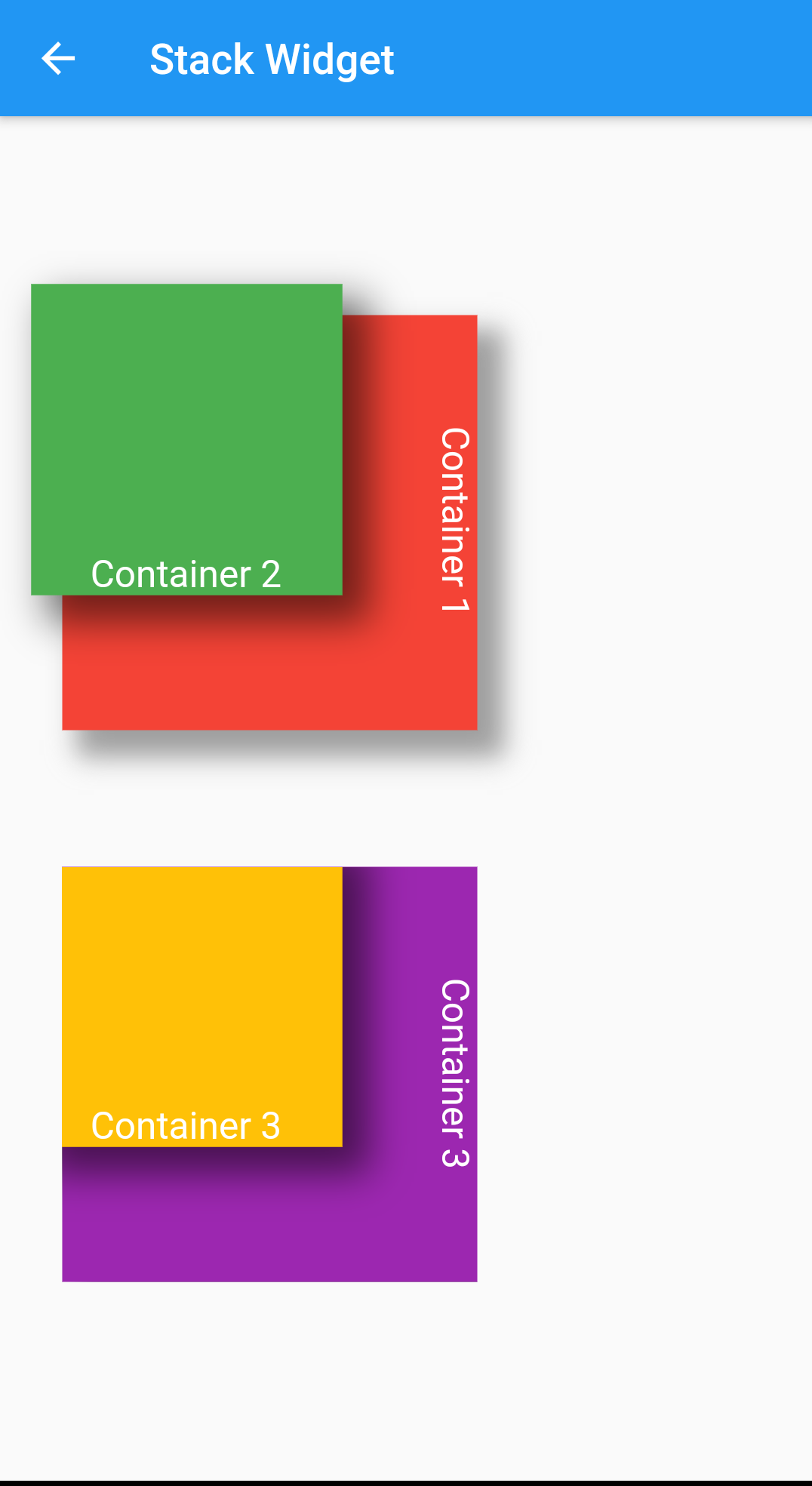
Flutter Widgets (Stack & Positioned) The Whole Picture. | by Murtaza Sulaihi | Flutter Community | Medium

Flutter Widgets (Stack & Positioned) The Whole Picture. | by Murtaza Sulaihi | Flutter Community | Medium
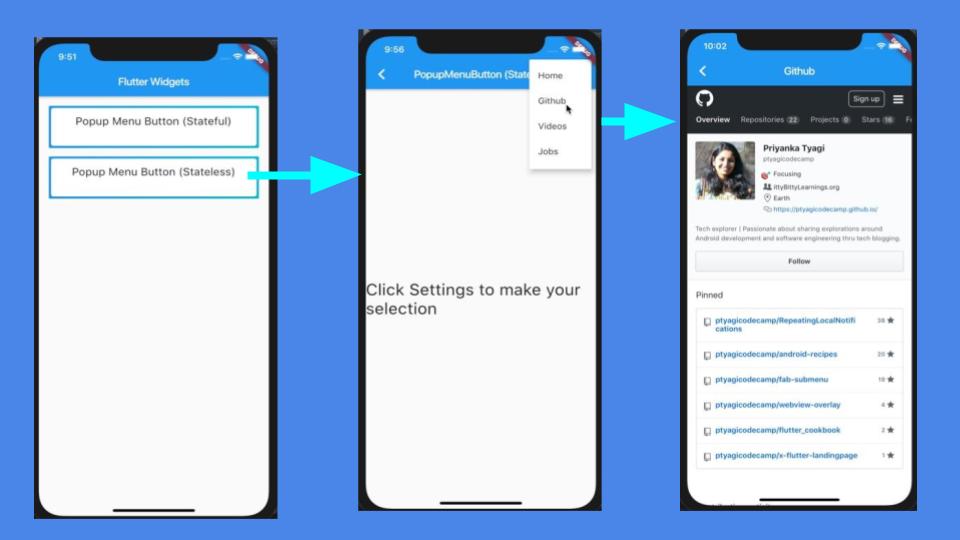
How to float an overlay widget over a (possibly transformed) UI widget | by Jose Alba | Flutter | Medium

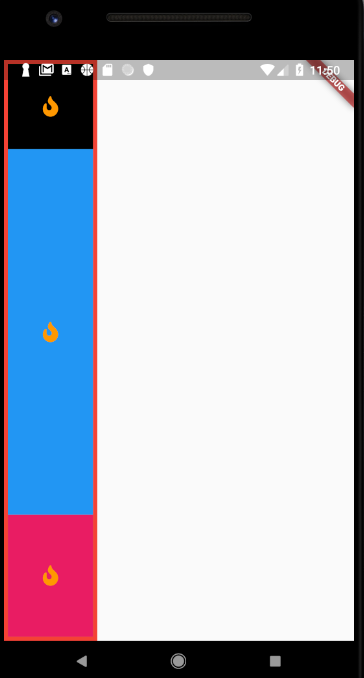
dart - How do I align one widget to the top of the screen and center another widget to the middle of the screen in Flutter? - Stack Overflow